Saber escoger correctamente los colores de tu sitio Web así como los de tu empresa o negocio puede generar un impacto visual muy positivo, pues una buena combinación puede hacer que se grabe en la mente de los usuarios por más tiempo.
La selección de los colores puede realizarse dependiendo de la identidad de la marca y de los mensajes que se quiera transmitir. Sin embargo, tienes que ser consciente que tu color favorito no siempre será la mejor opción para tu sitio web, ya que debe estar en sintonía con tu actividad, identidad de marca, objetivos y mercado meta.
En este artículo vamos a revisar varios conceptos relacionados a los colores, para que te ayudes a tomar la mejor decisión y tu sitio se vea increíble.
Tu marca y tus colores
Si ya cuentas con un logo no es obligatorio usar los mismos colores aunque es un recurso muy útil y muy utilizado. También puedes utilizar colores que lo complementen pues el objetivo es generar equilibrio en todo el sitio Web.
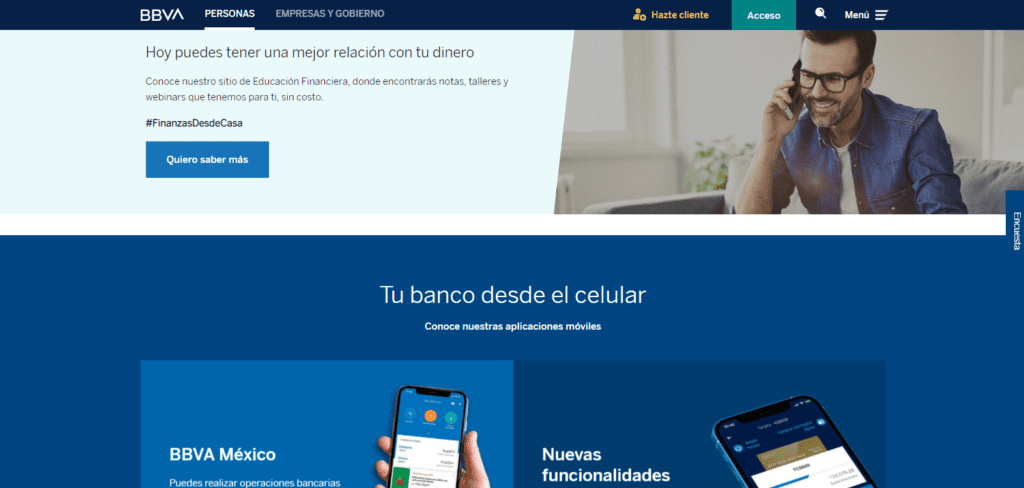
Este es el caso del sitio de BBVA donde se utilizan variaciones del azul en tanto en el logo así como en todo su sitio. La forma en que generan el equilibrio y el propósito del color es combinando el azul con distintas tonalidades del mismo, creando un ambiente de energía, poder y confianza. También puedes observar que en todas las imágenes que contiene su sitio tienen en su composición alguna tonalidad de azul.

Hay muchas formas de combinar los colores para que la imagen de tu sitio vaya de acuerdo con tu marca y empresa y la mejor forma de encontrar la combinación correcta es preguntándote si ya lograste que la combinación que escogiste sea correcta.
¿Qué colores usarás para las secciones o partes neutras?
Como en el ejemplo de BBVA para las partes más neutras podrías utilizar diversas tonalidades de los colores que escogiste o usar el color común, pero nunca el vivo más llamativo.
¿Qué significado tienen los colores?
Aunque siempre hay un contexto alrededor de todo, cada color tiene un significado o es capaz de generar cierta emoción dentro de las personas pues todos tienen un impacto psicológico, por ello antes de escoger es importante tener claro este tema.
Aquí te brindamos una breve guía que te ayudará a identificar si estas usando los colores correctos de acuerdo a tu proyecto o actividad:
- Blanco: Brinda tranquilidad a los usuarios y funciona muy bien para las partes de tu sitio que requieren mucho texto.
- Negro: Este no funciona muy bien en las partes de tu sitio que requieren mucho texto aunque si funciona para representar elegancia o lujo.
- Azul: Este funciona muy bien para generar confianza pues transmite responsabilidad.
- Amarillo: No es buena idea usarlo en exceso pues puede resultar cansado para los usuarios, aunque sí transmite un ambiente juvenil.
- Rojo: Este transmite pasión y fuerza aunque abusar de él puede resultar cansado, si a tu empresa o negocio le es muy funcional, es importante usarlo con moderación.
- Verde: Puede asociarse con la naturaleza y los valores ecológicos, es muy versátil, también se refiere a buenas acciones.
- Naranja: Transmite el ambiente juvenil del amarillo y la pasión del rojo, transmite valores relacionados con la energía.
- Morado: Sugiere ambición, nobleza, lujo, dignidad. Ya que no es muy visto en la naturaleza se puede asociar con magia, ciencia ficción, misterio.
La teoría del color
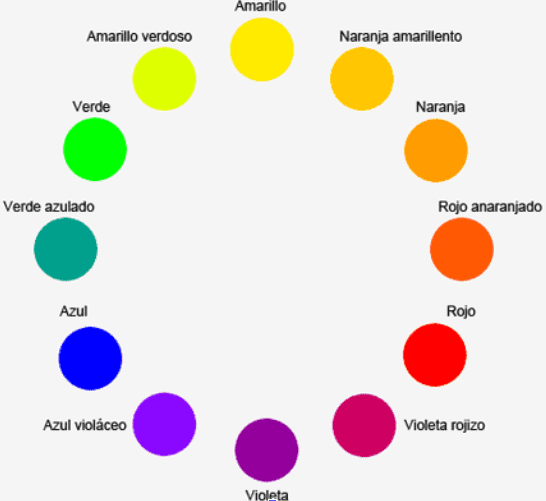
Dentro de este ámbito, la teoría del color es un conjunto de normas básicas donde se pretende lograr cierto efecto al combinar colores de luz y pigmento. Puedes apoyarte en alguna de las siguientes combinaciones.
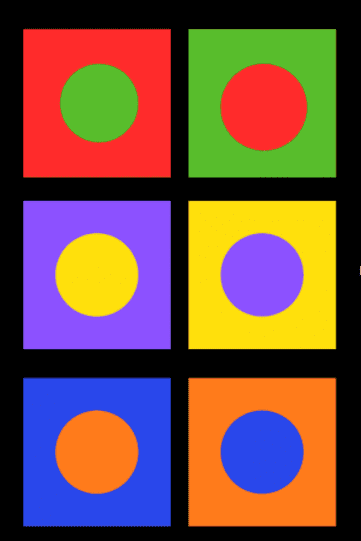
- Complementarios: Son colores que se sitúan uno enfrente del otro como lo son rojo y verde o azul y naranja.

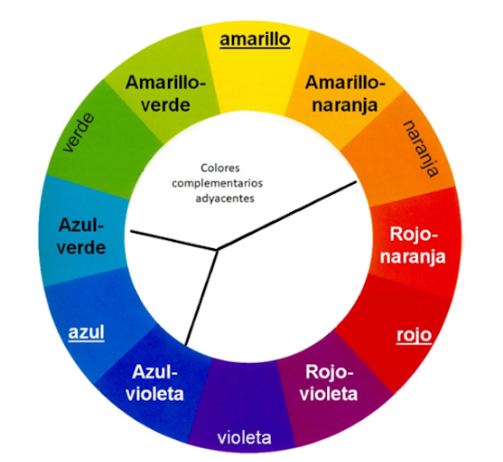
- Adyacentes: Son los colores que se encuentran a un lado de los colores primarios dentro del círculo de colores.

- Monocromáticos: es la combinación de un color primario con formas más claras y oscuras de sí mismo.

- Análogos: Es la combinación de colores donde se utilizan tonalidades cercanas entre sí de un color en la rueda de colores. Generan tranquilidad.

Combinaciones de colores hoy en día
Todo el tiempo existen ciertas combinaciones que forman parte del estilo de cada época, identificarlas es un buen comienzo para hallar la combinación perfecta para tu sitio web.
Existen muchas herramientas para llegar a la combinación perfecta dependiendo el ámbito de tu negocio encontrarás en otros ejemplos (del mismo ámbito) cierta regularidad y tendencia en cuanto a los colores y estilos.
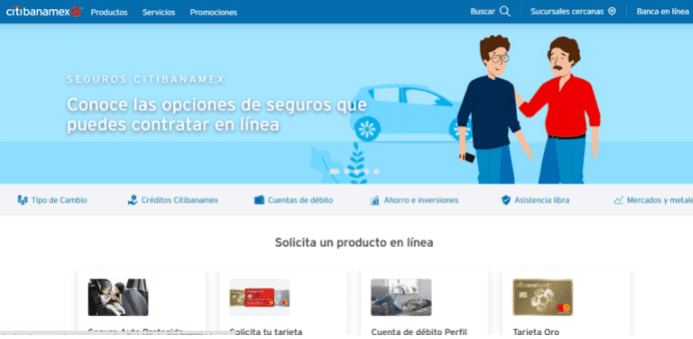
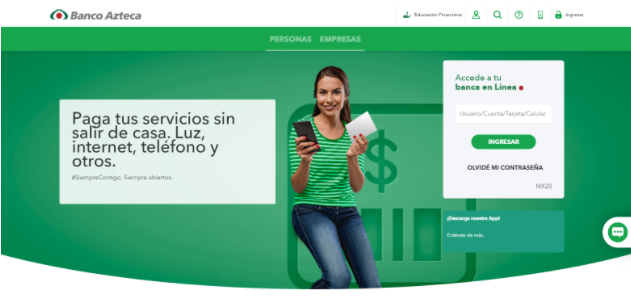
Veamos algunos ejemplos de sitios de bancos:


Atención especial en los “Llamados a la Acción”
Los “llamados a la acción” (Call-to-Action o CTA’s), son áreas muy comunes en los sitios web para llamar la atención del visitante con el objeto de que realice una acción.
Para que puedan lograr este efecto, se suele recurrir a los tonos más vivos o fuertes en el sitio. Estos colores deben contrastar lo suficiente con el resto del contenido con el objeto de llevar la vista de nuestro visitante a esta parte. Debe de generar un estrés suficiente como para que el visitante termine viendo obligatoriamente esa sección, pero sin caer en extremos ya puede generar molestias en el.
Conclusión
Escoger la combinación de colores perfecta para tu sitio web puede llegar a ser un un trabajo algo agotador. Es importante tener en mente que menos es más, pues no es necesario utilizar toda la gama de colores ni varias combinaciones diferentes en un mismo sitio, a veces tenemos la suerte de encontrar la combinación perfecta en solo dos colores utilizando alguna de las herramientas que mencionamos en la teoría del color.
También contamos con herramientas como generadores de paletas de color que realmente facilitan mucho el trabajo en este aspecto. Algunos ejemplos son Coolors, Colorpiker, Adobe color, Color Hunt, etc. No importa si decides usar un generador o buscar por ti mismo tu combinación, lo que realmente importa es que tu combinación cumpla con el equilibrio que se necesita y además represente bien tu empresa, marca o negocio.
Si te resulta complicado escoger los colores perfectos para tu sitio web, puedes apoyarte de nuestro servicio de Diseño de Sitios Web, en donde nuestros expertos harán la mejor selección de colores para asegurar que tu sitio web sea un éxito.





